DevOps落地实践,BAT系列,敏捷看板
21/100
发布文章
qq_41137493
DevOps 自 2009 年诞生以来,至今整整过去了十年,从最初的摸索,逐步变成一种主流的软件开发交付模式。BAT在2014年左右,甚至更早的时候,内部的DevOps系统就已经差不多成型了,比如腾讯的织云、蓝鲸,阿里的AOne,百度的效率云等。在DevOps的研发过程中,好的看板功能有助于优化项目管理、提升开发效率,是较重要的功能之一。本文从需求分析角度入手,分析DevOps产品对看板的需求,并结合[CORNERSTONE](https://www.cornerstone365.cn/)一站式云端DevOps平台看板部分的实际开发经验和用户反馈向大家介绍DevOps看板的设计实践之路。
一.DevOps需要的看板
看板是DevOps较为常用的功能,整个项目开发周期都离不开它,从需求划分、任务分配、功能实现到测试上线都需要看板的协助,看板使抽象工作流程可视化,让项目管理者能更清晰的掌握项目进度。由此,看板设计实践就成为了DevOps实践的重要内容之一。首先我们需要了解一下,DevOps中的看板需要具备怎样的功能:
1.价值流
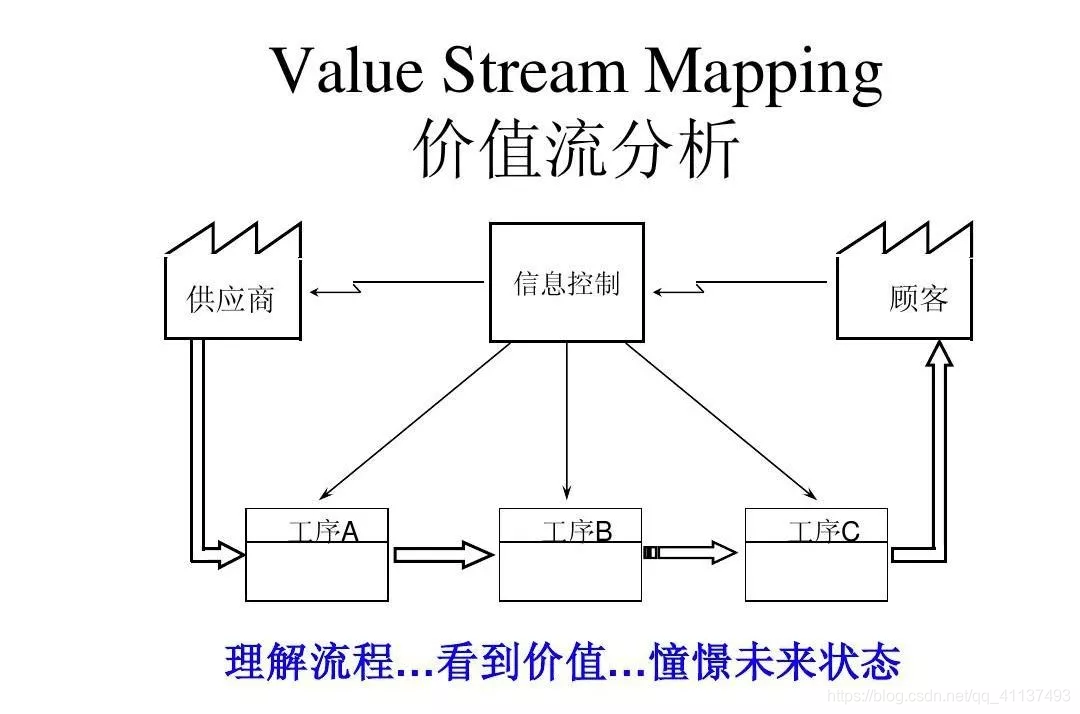
广义的价值流指的是从原材料变为成品、并给他赋予价值的全部活动。包括原材料的获取,对原材料进行加工后转变为成品交付给客户的过程,其中还包括了各个阶段各方之间的沟通形成的信息流也是价值流的一部分。完整的价值流包括供应链成员之间的沟通,物料的运输,生产计划的制定和产品的生产过程等。

举个简单的例子,服装加工厂要按照客户要求生产一批服装,生产方首先需要和客户确定衣服的款式,用料,具体尺码信息,然后采购制衣所需的布料,将衣服制作图纸下发到相关工人手中,工人按图制衣,完成既定数量的通过质量检测的成衣后将成品送到客户手中,这就是一条完整的价值流。
DevOps中的价值流
在DevOps中,价值流的概念同样适用。定义:把业务构想转化为客户交付价值的、由技术驱动的服务所需的流程。
价值流贯穿了整个开发周期,好的价值流在保证快速的交付的同时还能保证部署工作不会产生混乱和破坏。只有打通业务、开发运维等一些列的价值链条,保证价值可以完整畅通的流动,减少积压重组,才能保证产品的顺利交付。在此前提下,提高开发效率实现敏捷开发才是可能的。但是技术价值流与制造业的价值流不同,它是不可见的,因此我们很难发现整个价值流是否顺畅,在哪里产生了阻碍积压。因此我们需要将价值流可视化,清晰的把价值流的呈现出来,这样价值流是否完整,哪里存在缺失就一目了然了。
二.DevOps的三步工作法基础原则
《凤凰项目》一书把三步工作法作为基础原则并由此衍生了DevOps的行为和模式:

(1)开发到运维的工作快速的从右向左的流动------流动原则
在保证质量的前提下加快价值流的流动速度,尽可能的优化工作流,减小流动单元合理控制流量,减少等待时间,提高工作效率,可以归结为以下几点:
使工作可见
合理控制最流动单元
减少交接次数
消除阻碍价值流的问题
(2)从右向左的每一个阶段中,应用持续、快速的工作反馈机制------反馈原则
反馈原则是在流动原则的基础上建立的一条信息流,价值流上的各个环节通过这条信息流沟通,好的信息流有助于及时发现并解决问题,从中分析并总结经验可以提升项目开发效率。
(3)建立具有创意和高可信度的企业文化,支持动态的、严格的、科学的实验——持续学习与实验原则:他打造出一种高度信任的文化和一种科学的工作方式
常见的项目中每天的站会、每周的周会一般是项目成员集中在一起交流并互相学习的机会,大家对工作作出自我总结并提出自己的想法互相交流意见,实现工作中的自我提升。
看板在DevOps中主要作为价值流的载体的一部分,使价值流中一些较为抽象的信息可视,并让用户可以从中看清楚价值流的流通情况、每一个环节及环节的具体操作情况,何处需要改进、何处存在问题。三步工作法则可以帮助提升工作效率。结合对价值流的概念以及三步工作法原则的分析,看板需要具备以下功能:
(1)清晰描述最小工作项单元及工作项间的关系
(2)提供便捷的小组成员互相沟通方式
(3)快速直接的反馈某工作项的各种情况
(4)一目了然的任务完分配集成情况,方便开会总结
三.看板实践及优化
首先是工作的最小单元——工作项,工作项是看板上各类工作内容的最小显示单元,负责显示工作内容的各种信息,一些类似的工作项管理看板对工作项类型进行了极为细致的划分,但过于繁杂的工作项类型难于记忆并且存在概念重复反而不利于,结合实际项目开发情况我们将工作项类型分为三类:
(1)故事——一个故事代表一个完整的需求点,可以包含多个任务、bug,一 个故事及其包含的所有子项目可以完整的诠释一个需求点在价值流上流通的全过程
(2)任务——将故事拆分为一个个的具体工作内容,分配到具体人员
(3)Bug——测试人员向开发人员、项目管理人员提出反馈的途径
工作项的要展示很多的具体信息:

(1)描述信息(标题、描述、附件、COMMENTS、所属迭代、所属版本)
COMMENTS是提供给开发人员的交流空间,让开发人员可以在这里进行简短的意见交流,一些较小、内容简短的讨论可以在这里进行,无需所有相关人员聚集在一起讨论节约时间
(2)状态信息(工作项状态、优先级)
(3)人员信息(责任人、创建人、解决人)
明确工作项的相关人员,责任划分明确。
(4)时间信息(创建时间、预估时间、耗费时间、到期时间)
提供明确的时间信息,有利于项目管理者控制项目开发进度
(5)关联的工作项(子任务、BUG)
将有关的工作项关联到一起,完整描述产品中某一项功能,从需求分析到开发实现到测试反馈的全过程
工作项设计完成后需要考虑的就是如何一个个的工作项集中在一起展示,考虑到DevOps的用户有很多不同的角色,对看板的关注角度也不同,例如项目经理更希望可以一目了然的看到任务的完成情况,开发人员需更关注的是分配给自己的工作项的具体的内容,[CORNERSTONE](https://www.cornerstone365.cn/)提供【表格、分栏、看板、甘特图、日历、统计、周汇总、分类导图】八种视图,方便企业成员通过多种角度查看项目,全方位了解项目状况。
(1)表格视图
信息以列表形式呈现,可拖动查看所有字段下的内容,方便概览任务情况。

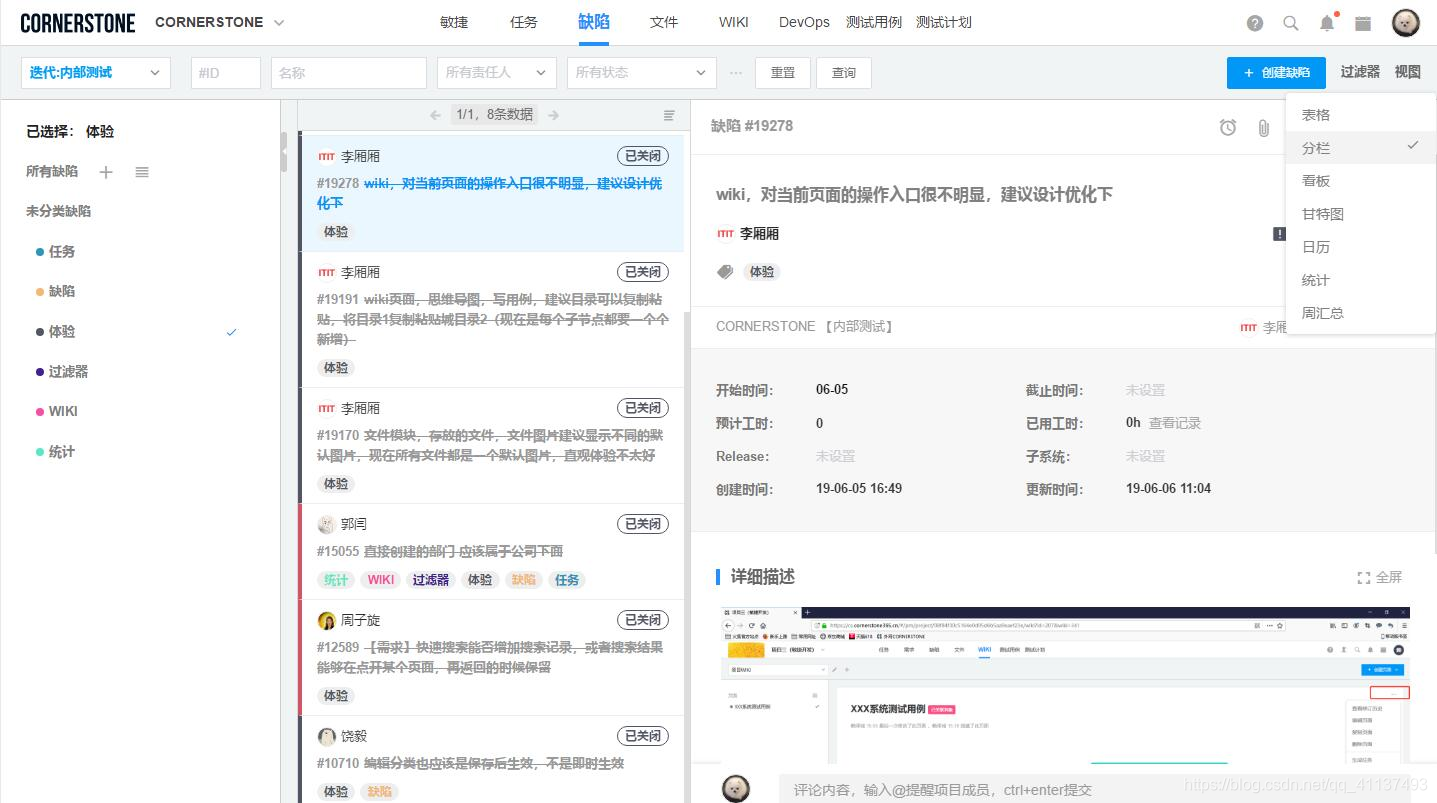
(2)分栏视图
分栏视图可帮助团队成员更快的找到他所需要的信息;

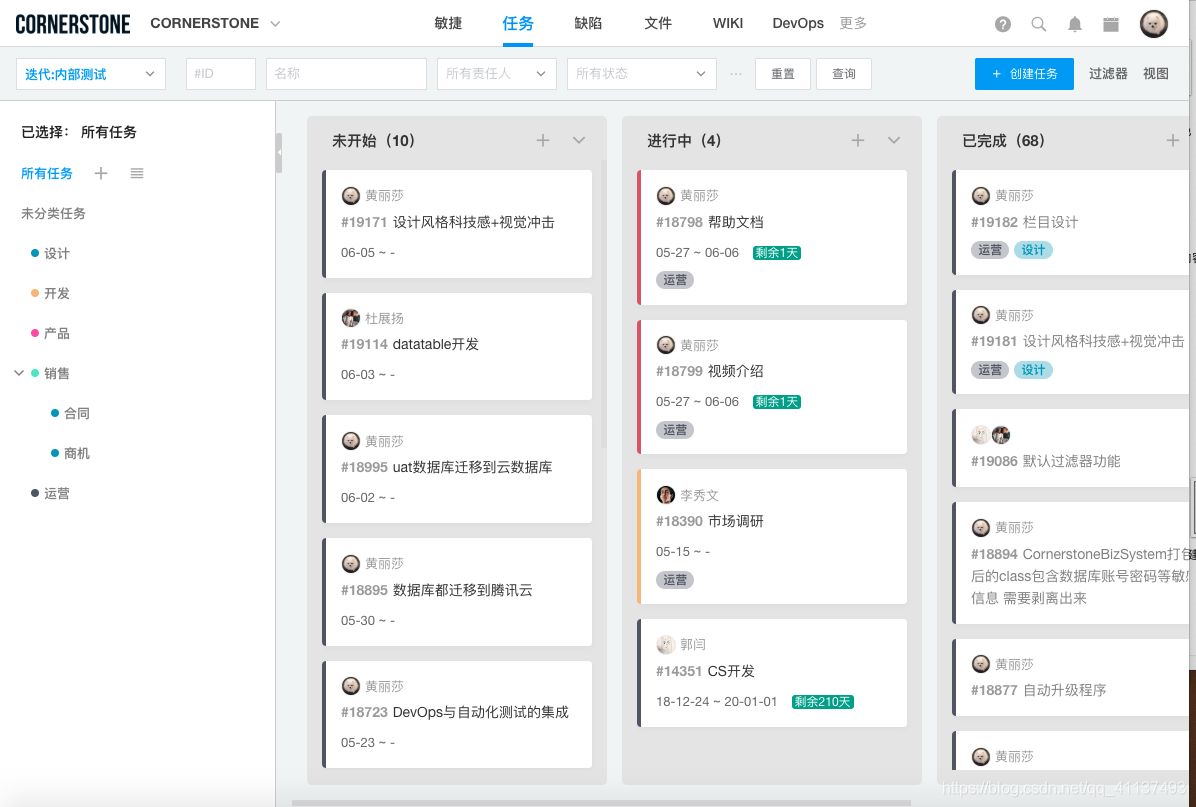
(3)看板视图
看板视图可更直观的显示每种状态下的任务情况,方便团队成员及时更改任务内容;

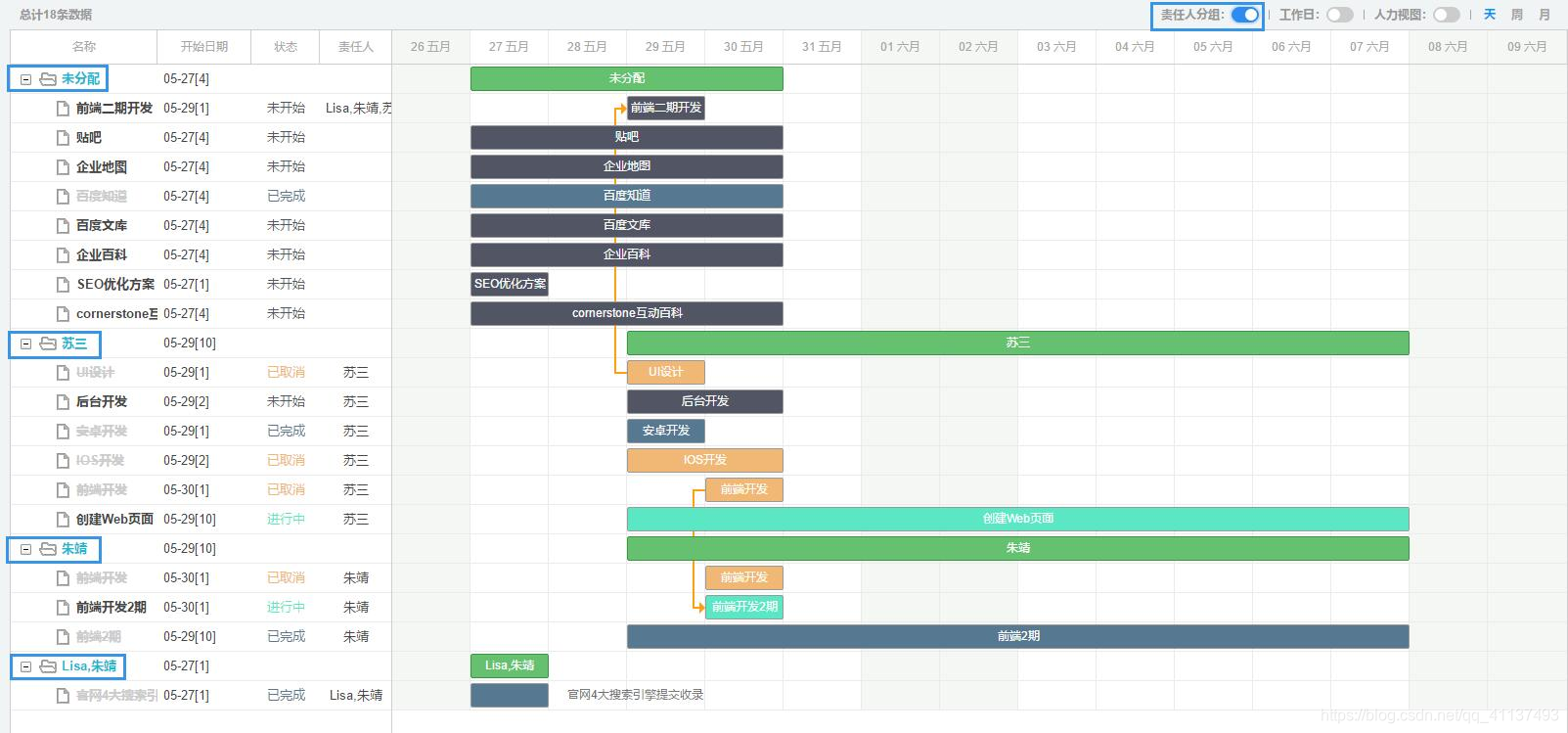
(4)甘特图 推荐★★★★★
[CORNERSTONE](https://www.cornerstone365.cn/)的甘特图功能可方便管理者弄清项目的剩余时间,评估工作进度,调整工作任务,更好地把握项目的整体。

(5)日历
[CORNERSTONE](https://www.cornerstone365.cn/)的日历视图是基于时间,让项目更加易于理解的管理工具。

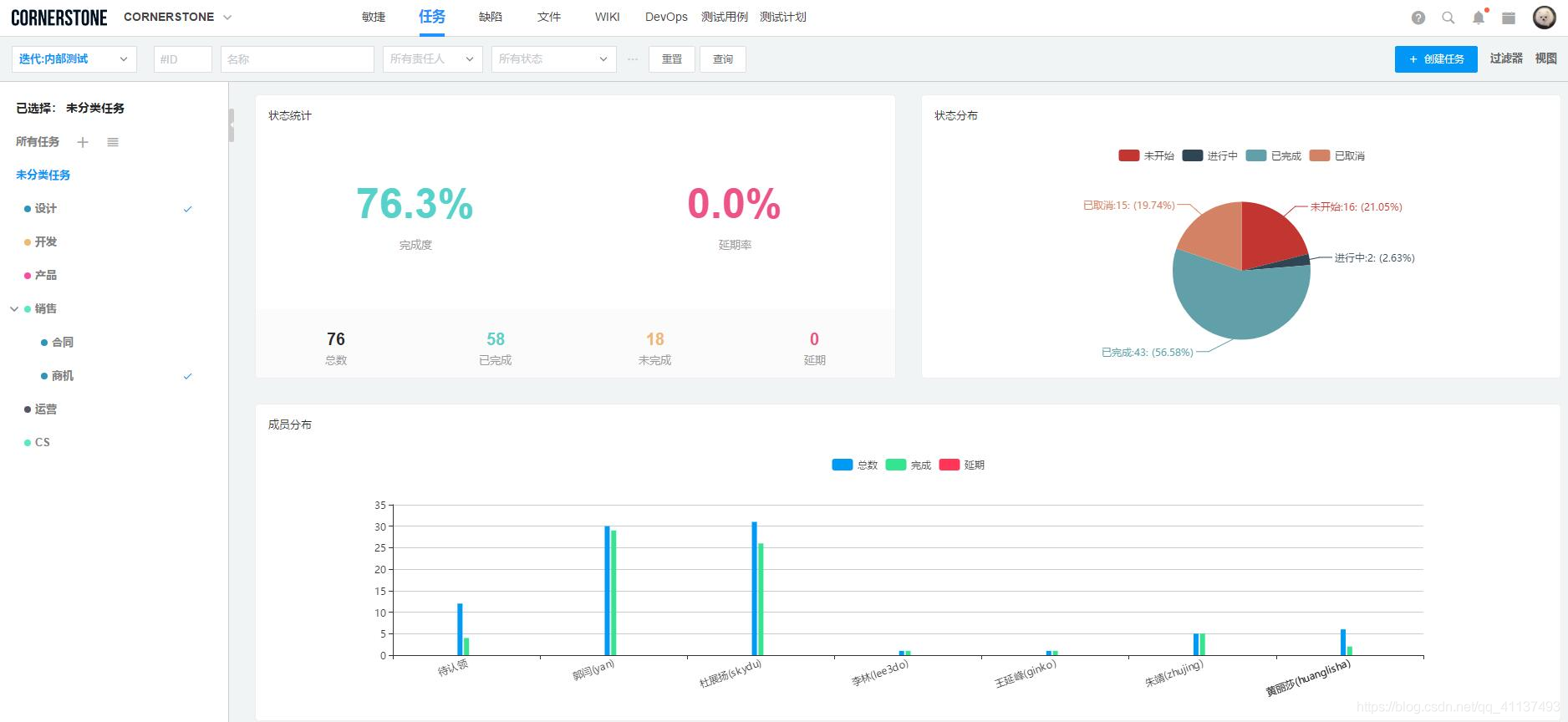
(6)统计视图
[CORNERSTONE](https://www.cornerstone365.cn/)提供报表和统计图,可查看团队总体任务状态,也可查看团队成员个人工作贡献,便于把控总体项目进程。

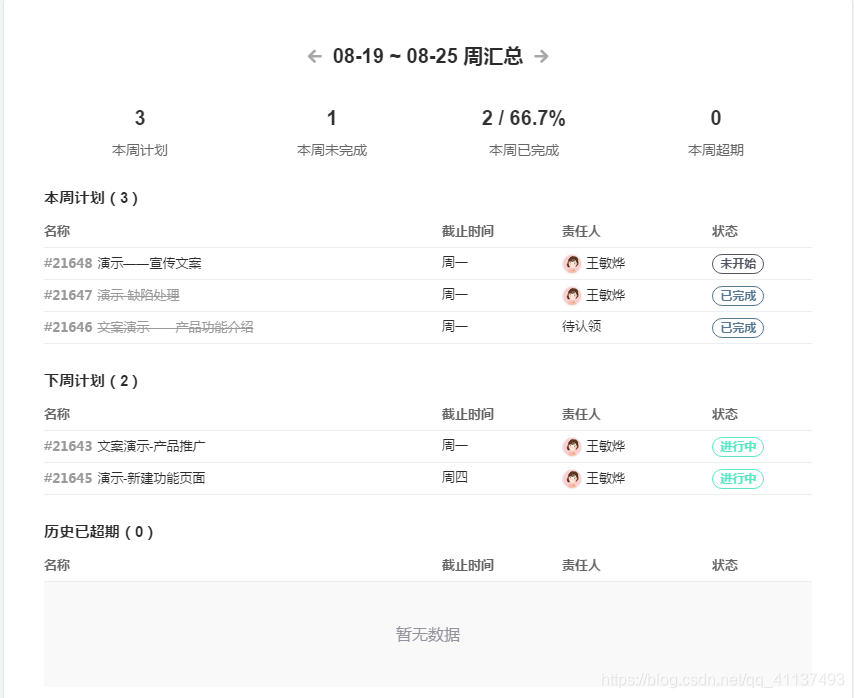
(7)周汇总
[CORNERSTONE](https://www.cornerstone365.cn/)的周汇总视图可直接提取项目中各项任务的完成情况和相应指标,自动生成简洁的分析报告。

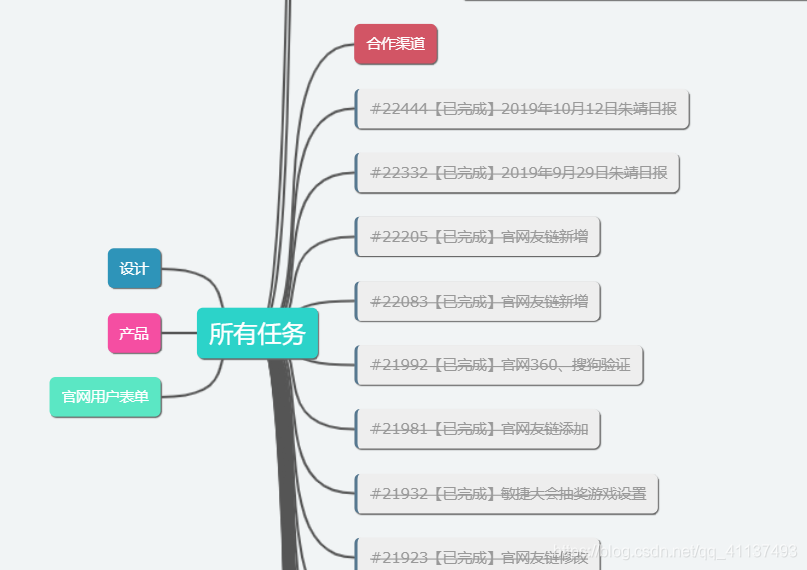
(8)分类导图
[CORNERSTONE](https://www.cornerstone365.cn/)的分类导图其实就是思维导图,它有一个中心主题,由中心主题发散出不同的关节点,每个关节点又可以独立成为一个分支的中心主题,整个图形呈现出放射性立体结构,这种结构更方便记性和理清思绪。

以上就是[CORNERSTONE](https://www.cornerstone365.cn/)一站式云端DevOps平台看板模块的设计和实践历程,在价值流可视化和项目成员沟通等方面我们仍在持续改进,希望能打造出更便捷、更清晰的看板,完善DevOps平台看板模块。最后,回到DevOps的理念上,DevOps并不是专门称呼一项技术,也不是一套流程和方法论,更不是一套简单的工具产品,越来越多的迹象表明,DevOps是一种文化,这种文化崇尚的是以客户价值为根本导向让IT可以变得更敏捷更精益。
DevOps 自 2009 年诞生以来,至今整整过去了十年,从最初的摸索,逐步变成一种主流的软件开发交付模式。BAT在2014年左右,甚至更早的时候,内部的DevOps系统就已经差不多成型了,比如腾讯的织云、蓝鲸,阿里的AOne,百度的效率云等。在DevOps的研发过程中,好的看板功能有助于优化项目管理、提升开发效率,是较重要的功能之一。本文从需求分析角度入手,分析DevOps产品对看板的需求,并结合CORNERSTONE一站式云端DevOps平台看板部分的实际开发经验和用户反馈向大家介绍DevOps看板的设计实践之路。
一.DevOps需要的看板
看板是DevOps较为常用的功能,整个项目开发周期都离不开它,从需求划分、任务分配、功能实现到测试上线都需要看板的协助,看板使抽象工作流程可视化,让项目管理者能更清晰的掌握项目进度。由此,看板设计实践就成为了DevOps实践的重要内容之一。首先我们需要了解一下,DevOps中的看板需要具备怎样的功能:
1.价值流
广义的价值流指的是从原材料变为成品、并给他赋予价值的全部活动。包括原材料的获取,对原材料进行加工后转变为成品交付给客户的过程,其中还包括了各个阶段各方之间的沟通形成的信息流也是价值流的一部分。完整的价值流包括供应链成员之间的沟通,物料的运输,生产计划的制定和产品的生产过程等。
image.png
举个简单的例子,服装加工厂要按照客户要求生产一批服装,生产方首先需要和客户确定衣服的款式,用料,具体尺码信息,然后采购制衣所需的布料,将衣服制作图纸下发到相关工人手中,工人按图制衣,完成既定数量的通过质量检测的成衣后将成品送到客户手中,这就是一条完整的价值流。
DevOps中的价值流
在DevOps中,价值流的概念同样适用。定义:把业务构想转化为客户交付价值的、由技术驱动的服务所需的流程。
价值流贯穿了整个开发周期,好的价值流在保证快速的交付的同时还能保证部署工作不会产生混乱和破坏。只有打通业务、开发运维等一些列的价值链条,保证价值可以完整畅通的流动,减少积压重组,才能保证产品的顺利交付。在此前提下,提高开发效率实现敏捷开发才是可能的。但是技术价值流与制造业的价值流不同,它是不可见的,因此我们很难发现整个价值流是否顺畅,在哪里产生了阻碍积压。因此我们需要将价值流可视化,清晰的把价值流的呈现出来,这样价值流是否完整,哪里存在缺失就一目了然了。
二.DevOps的三步工作法基础原则
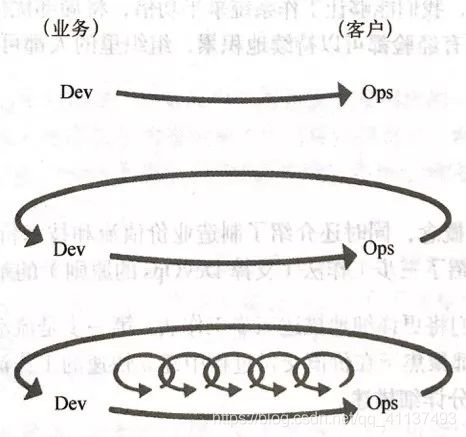
《凤凰项目》一书把三步工作法作为基础原则并由此衍生了DevOps的行为和模式:
在这里插入图片描述
(1)开发到运维的工作快速的从右向左的流动------流动原则
在保证质量的前提下加快价值流的流动速度,尽可能的优化工作流,减小流动单元合理控制流量,减少等待时间,提高工作效率,可以归结为以下几点:
使工作可见
合理控制最流动单元
减少交接次数
消除阻碍价值流的问题
(2)从右向左的每一个阶段中,应用持续、快速的工作反馈机制------反馈原则
反馈原则是在流动原则的基础上建立的一条信息流,价值流上的各个环节通过这条信息流沟通,好的信息流有助于及时发现并解决问题,从中分析并总结经验可以提升项目开发效率。
(3)建立具有创意和高可信度的企业文化,支持动态的、严格的、科学的实验——持续学习与实验原则:他打造出一种高度信任的文化和一种科学的工作方式
常见的项目中每天的站会、每周的周会一般是项目成员集中在一起交流并互相学习的机会,大家对工作作出自我总结并提出自己的想法互相交流意见,实现工作中的自我提升。
看板在DevOps中主要作为价值流的载体的一部分,使价值流中一些较为抽象的信息可视,并让用户可以从中看清楚价值流的流通情况、每一个环节及环节的具体操作情况,何处需要改进、何处存在问题。三步工作法则可以帮助提升工作效率。结合对价值流的概念以及三步工作法原则的分析,看板需要具备以下功能:
(1)清晰描述最小工作项单元及工作项间的关系
(2)提供便捷的小组成员互相沟通方式
(3)快速直接的反馈某工作项的各种情况
(4)一目了然的任务完分配集成情况,方便开会总结
三.看板实践及优化
首先是工作的最小单元——工作项,工作项是看板上各类工作内容的最小显示单元,负责显示工作内容的各种信息,一些类似的工作项管理看板对工作项类型进行了极为细致的划分,但过于繁杂的工作项类型难于记忆并且存在概念重复反而不利于,结合实际项目开发情况我们将工作项类型分为三类:
(1)故事——一个故事代表一个完整的需求点,可以包含多个任务、bug,一 个故事及其包含的所有子项目可以完整的诠释一个需求点在价值流上流通的全过程
(2)任务——将故事拆分为一个个的具体工作内容,分配到具体人员
(3)Bug——测试人员向开发人员、项目管理人员提出反馈的途径
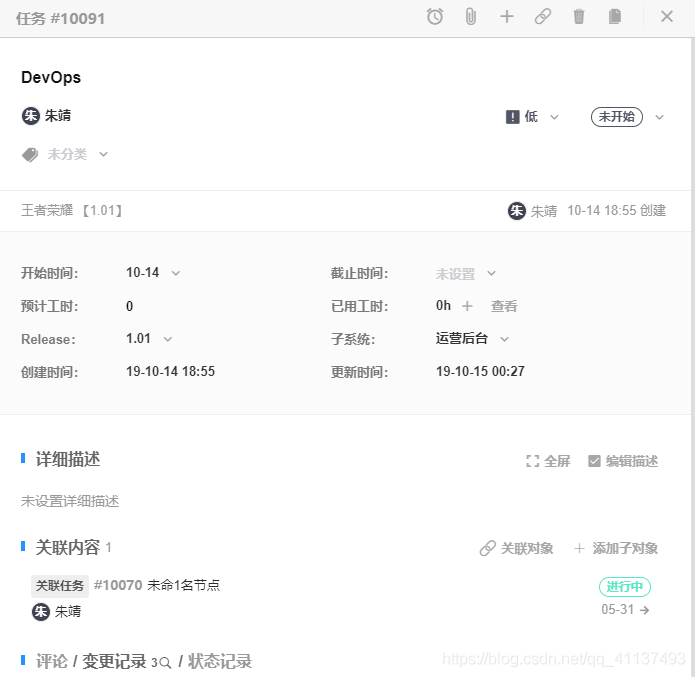
工作项的要展示很多的具体信息:
image.png
(1)描述信息(标题、描述、附件、COMMENTS、所属迭代、所属版本)
COMMENTS是提供给开发人员的交流空间,让开发人员可以在这里进行简短的意见交流,一些较小、内容简短的讨论可以在这里进行,无需所有相关人员聚集在一起讨论节约时间
(2)状态信息(工作项状态、优先级)
(3)人员信息(责任人、创建人、解决人)
明确工作项的相关人员,责任划分明确。
(4)时间信息(创建时间、预估时间、耗费时间、到期时间)
提供明确的时间信息,有利于项目管理者控制项目开发进度
(5)关联的工作项(子任务、BUG)
将有关的工作项关联到一起,完整描述产品中某一项功能,从需求分析到开发实现到测试反馈的全过程
工作项设计完成后需要考虑的就是如何一个个的工作项集中在一起展示,考虑到DevOps的用户有很多不同的角色,对看板的关注角度也不同,例如项目经理更希望可以一目了然的看到任务的完成情况,开发人员需更关注的是分配给自己的工作项的具体的内容,CORNERSTONE提供【表格、分栏、看板、甘特图、日历、统计、周汇总、分类导图】八种视图,方便企业成员通过多种角度查看项目,全方位了解项目状况。
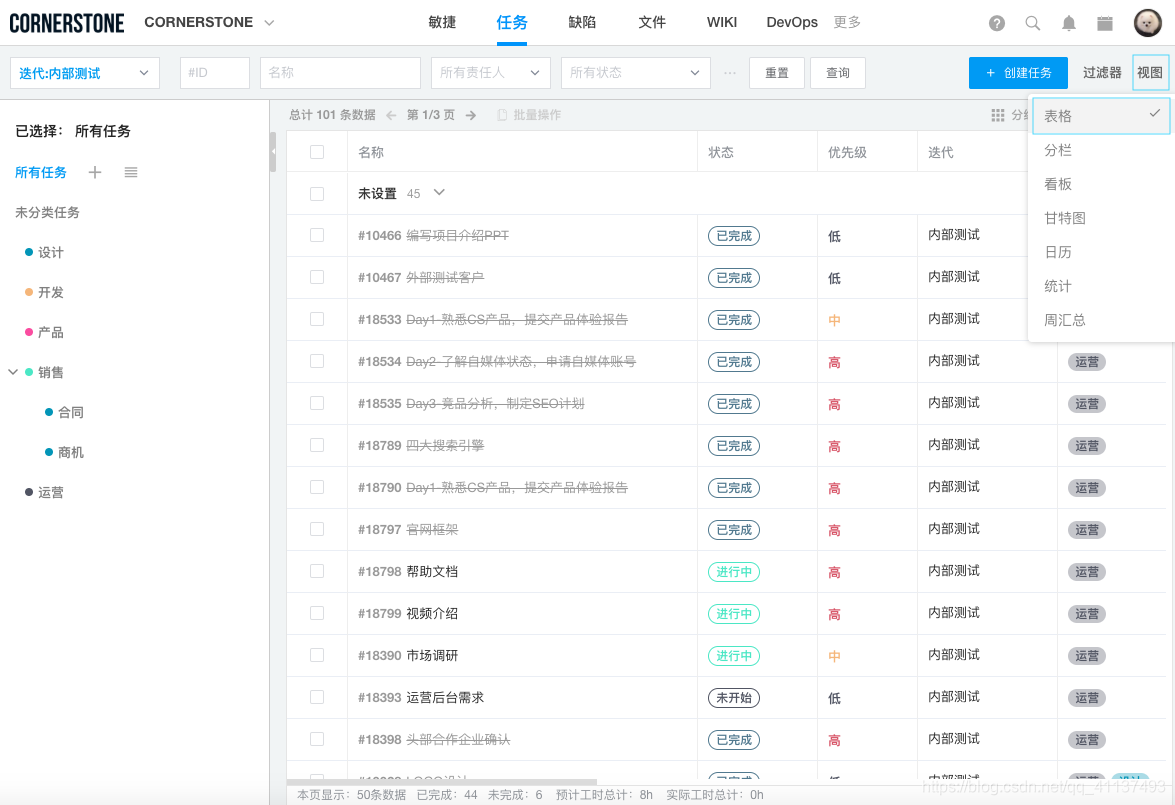
(1)表格视图
信息以列表形式呈现,可拖动查看所有字段下的内容,方便概览任务情况。
在这里插入图片描述
(2)分栏视图
分栏视图可帮助团队成员更快的找到他所需要的信息;
在这里插入图片描述
(3)看板视图
看板视图可更直观的显示每种状态下的任务情况,方便团队成员及时更改任务内容;
在这里插入图片描述
(4)甘特图 推荐★★★★★
CORNERSTONE的甘特图功能可方便管理者弄清项目的剩余时间,评估工作进度,调整工作任务,更好地把握项目的整体。
在这里插入图片描述
(5)日历
CORNERSTONE的日历视图是基于时间,让项目更加易于理解的管理工具。
在这里插入图片描述
(6)统计视图
CORNERSTONE提供报表和统计图,可查看团队总体任务状态,也可查看团队成员个人工作贡献,便于把控总体项目进程。
在这里插入图片描述
(7)周汇总
CORNERSTONE的周汇总视图可直接提取项目中各项任务的完成情况和相应指标,自动生成简洁的分析报告。
Clipboard Image.png
(8)分类导图
CORNERSTONE的分类导图其实就是思维导图,它有一个中心主题,由中心主题发散出不同的关节点,每个关节点又可以独立成为一个分支的中心主题,整个图形呈现出放射性立体结构,这种结构更方便记性和理清思绪。
image.png
以上就是CORNERSTONE一站式云端DevOps平台看板模块的设计和实践历程,在价值流可视化和项目成员沟通等方面我们仍在持续改进,希望能打造出更便捷、更清晰的看板,完善DevOps平台看板模块。最后,回到DevOps的理念上,DevOps并不是专门称呼一项技术,也不是一套流程和方法论,更不是一套简单的工具产品,越来越多的迹象表明,DevOps是一种文化,这种文化崇尚的是以客户价值为根本导向让IT可以变得更敏捷更精益。
Markdown 已选中 5630 字数 164 行数 当前行 164, 当前列 246HTML 3108 字数 59 段落
帮助文档
快捷键
---------------------------
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Command + F
替换:Command + G
标题
---------------------------
# 1级标题
## 2级标题
### 3级标题
#### 四级标题
##### 五级标题
###### 六级标题
文本样式
---------------------------
*强调文本* _强调文本_
**加粗文本** __加粗文本__
==标记文本==
~~删除文本~~
> 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024。
列表
---------------------------
- 项目
* 项目
+ 项目
1. 项目1
2. 项目2
3. 项目3
- [ ] 计划任务
- [x] 完成任务
链接
---------------------------
链接: [link](https://mp.csdn.net).
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
代码片
---------------------------
下面展示一些 `内联代码片`。
```
// A code block
var foo = 'bar';
```
```javascript
// An highlighted block
var foo = 'bar';
```
表格
---------------------------
项目 | Value
-------- | -----
电脑 | $1600
手机 | $12
导管 | $1
| Column 1 | Column 2 |
|:--------:| -------------:|
| centered 文本居中 | right-aligned 文本居右 |
自定义列表
---------------------------
Markdown
: Text-to-HTML conversion tool
Authors
: John
: Luke
注脚
---------------------------
一个具有注脚的文本。[^1]
[^1]: 注脚的解释
注释
---------------------------
Markdown将文本转换为 HTML。
*[HTML]: 超文本标记语言
LaTeX 数学公式
---------------------------
[参考文档](https://khan.github.io/KaTeX/)
Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall
n\in\mathbb N$ 是通过 Euler integral
$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
$$
插入甘特图
---------------------------
[参考文档](https://mermaidjs.github.io/#/gantt)
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划中 : des3, after des2, 5d
```
插入UML图
---------------------------
[参考文档](https://mermaidjs.github.io/#/sequenceDiagram)
```mermaid
sequenceDiagram
张三 ->> 李四: 你好!李四, 最近怎么样?
李四-->>王五: 你最近怎么样,王五?
李四--x 张三: 我很好,谢谢!
李四-x 王五: 我很好,谢谢!
Note right of 王五: 李四想了很长时间, 文字太长了<br/>不适合放在一行.
李四-->>张三: 打量着王五...
张三->>王五: 很好... 王五, 你怎么样?
```
插入Mermaid流程图
---------------------------
[参考文档](https://mermaidjs.github.io/#/flowchart?id=graph)
```mermaid
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
```
插入Flowchart流程图
---------------------------
[参考文档](http://flowchart.js.org/)
```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
```
上一篇:如何高效的管理技术开发团队
- 请尽量让自己的回复能够对别人有帮助
- 支持 Markdown 格式, **粗体**、~~删除线~~、
`单行代码` - 支持 @ 本站用户;支持表情(输入 : 提示),见 Emoji cheat sheet
- 图片支持拖拽、截图粘贴等方式上传

