工欲善其事必先利其器,一款好的开发工具可以让我们事半功倍。前面我们对HTML的相关概念和基本结构已经有了基本的了解,下面我们就来安装在前端开发中的需要使用的开发工具及环境。
在众多HTML编辑器中,选择一个适合自己的工具至关重要。今天我们就来认识一下前端开发工作中使用的最广泛的工具 “VS Code” , 并在本地搭建好开发环境。
## 一、前端开发工具简介
首先,在介绍 “VS Code” 之前,我们先来了解一下什么是 “IDE”。

### 什么是 “IDE”
IDE 是集成开发环境的英文缩写 (Integrated Development Environment),集成开发环境就是将在开发过程中所需要的工具或功能集成到了一起,比如:代码编写、分析、编译、调试等功能,从而最大化地提高开发者的工作效率。
#### IDE 通用特点:
- 提供图形用户界面,在 IDE 中可以完成开发过程中所有工作;
- 支持代码补全与检查,并提供快速修复选项;
- 内置解释器与编译器;
- 功能强大的调试器,支持设置断点与单步执行等功能。
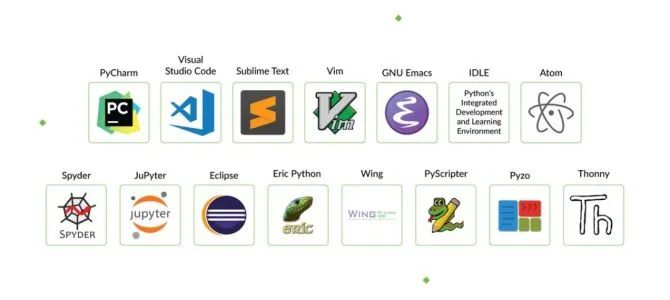
### 前端开发IDE
而在前端开发中我们需要安装一个“趁手”的IDE,帮助我们更快更高效的开发,一个好的IDE是每个程序员的必备武器。前端开发IDE有很多种,例如 Visual Studio Code、HBuilder、WebStorm、Atom 或 Sublime Text 等。
我们可以任选一种使用。这几种IDE的对比如下:

这么多IDE该怎么选呢?对于我们初学者来说,选择Visual Studio Code,(简称VS Code)就可以了。VS code具备内置功能非常丰富、插件很全且安装简单、轻量、对电脑的配置要求不算很高,且有MAC版本,应用广泛等优点,很适合新手。
下面就和我一起下载并安装VS code吧!
## 二、VS code下载与安装
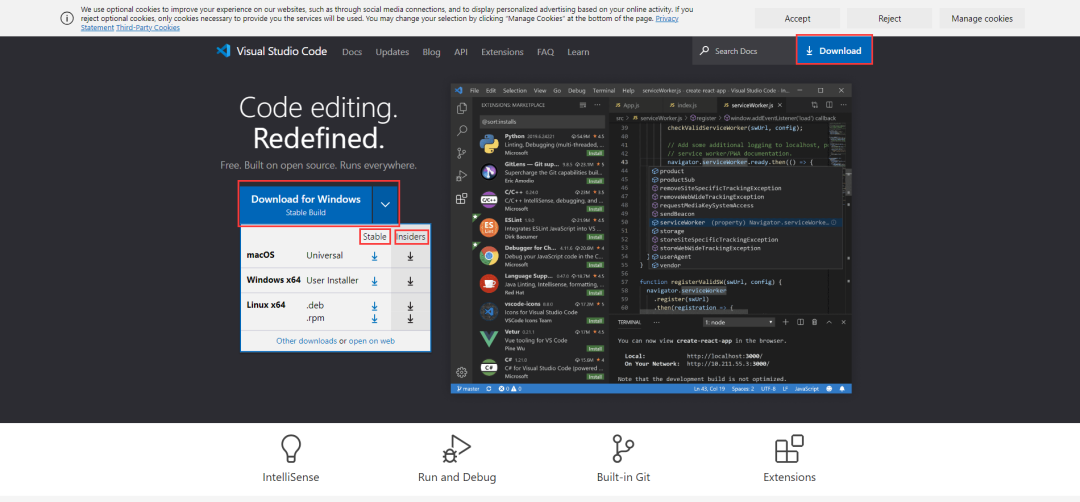
1、进入VScode官网
官网地址:https://code.visualstudio.com/
点击【Download】进入下载,不要点击【Download for Windows Stable Build】,否则它会自动帮你下载User Installer用户版本。

- 【Stable】:稳定版本,比较稳定。
- 【Insiders】:测试版本,添加了一些新东西,还在测试中,可能会存在一些Bug,不怎么稳定。
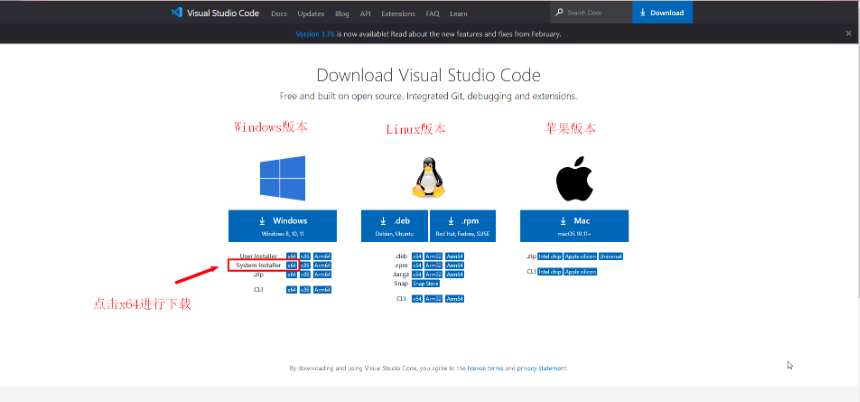
2、然后你会看见Windows,Linux,苹果三个版本,我们选择Windows版本,选择System Installer 点击【x64】进行下载,不要点击【↓ Windows windows8,10,11】,否则它也会自动默认下载User Installer用户版本。

【User Installer】:用户安装程序,VScode安装在你电脑当前账户的目录上,如果你换了一个其他账户登录你的电脑,那么你就用不了之前那个账户下载的VScode了。
【System Installer】:系统安装程序,VScode不会安装在你电脑的当前账户上,而是直接安装在系统上,所有账户都可以使用。
其实选哪个版本都无伤大雅,就算你下载了【User Installer】版本也没事,因为没人会没事把自己电脑上的账户换成其他人的账户登录,就算换了也可以换回来,只是有时候特殊情况换了个账户登录不能使用就有一点麻烦,所以还是推荐尽量下载【System Installer】版本。
【x86】:32位操作系统。【x64】:64位操作系统,如果想知道自己是什么系统,可以敲击Win键找到“设置”→“系统”→“关于”→“系统类型”。

3、正在下载

这个下载会比较慢,如果不想等可直接去找个别人下好的安装包哦!也可找小编领取。
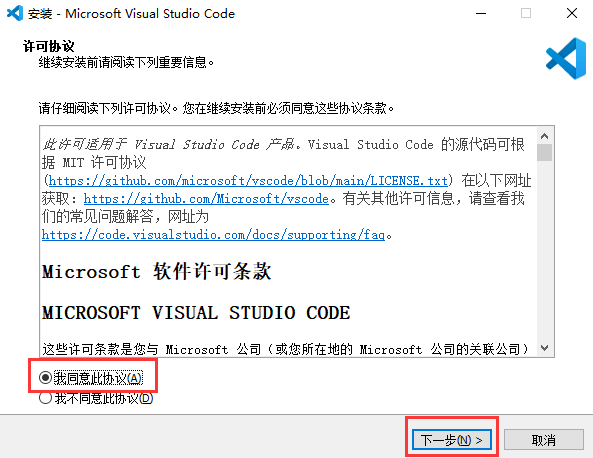
4、下载完后打开文件,会弹出许可协议弹窗,勾选我同意此协议,单击【下一步】。

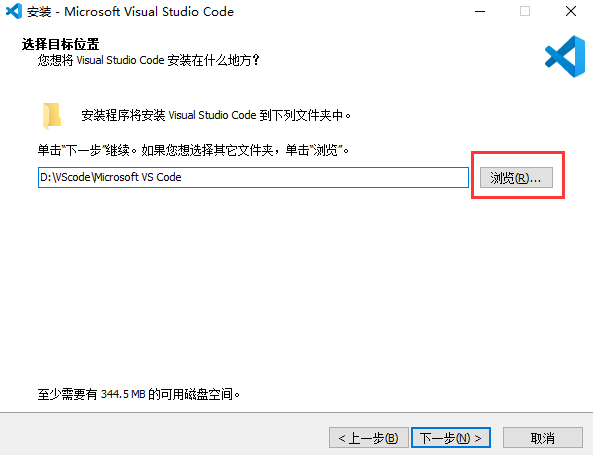
5、先去D盘里创建一个新文件夹取名叫“VScode”,点击【浏览】按钮修改安装路径,把路径改到刚刚在D盘里创建的VScode文件夹里。如果觉得麻烦也可以直接默认安装在C盘,然后单击【下一步】,但还是建议安装在D盘里。

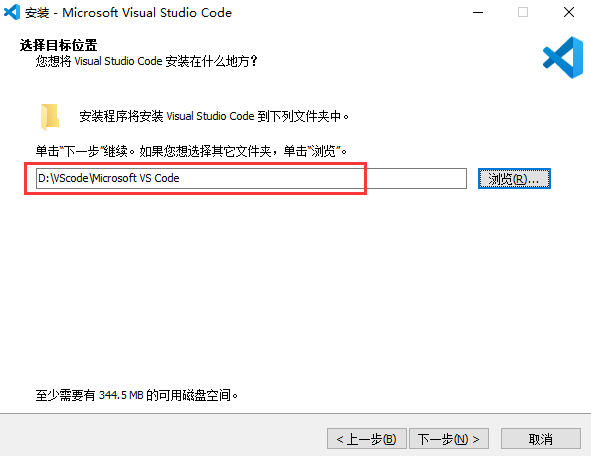
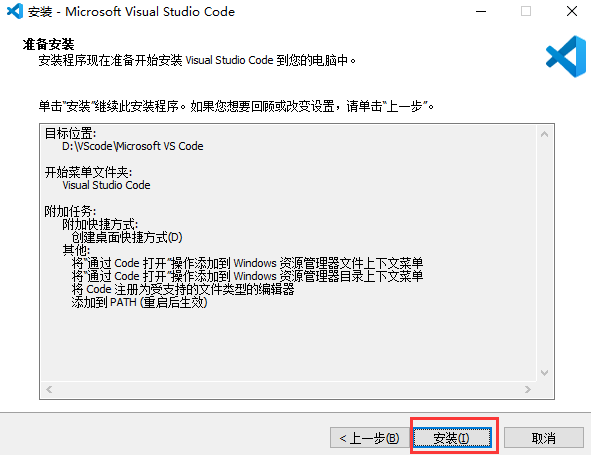
6、修改完路径后,单击【下一步】。(安装路径是这个样子D:\VScode\Microsoft VS Code)

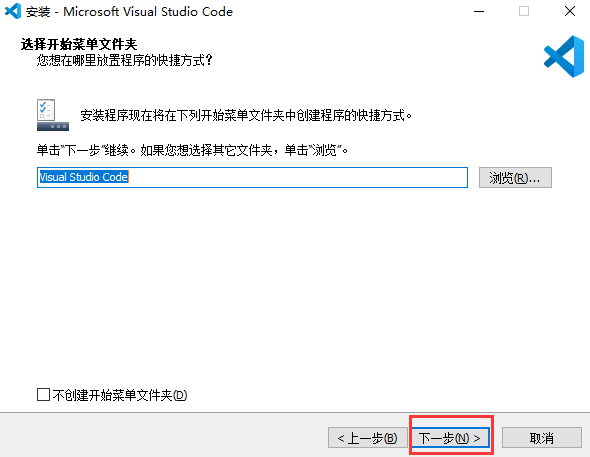
7、选择开始菜单文件夹,默认"Visual Studio Code",单击【下一步】。

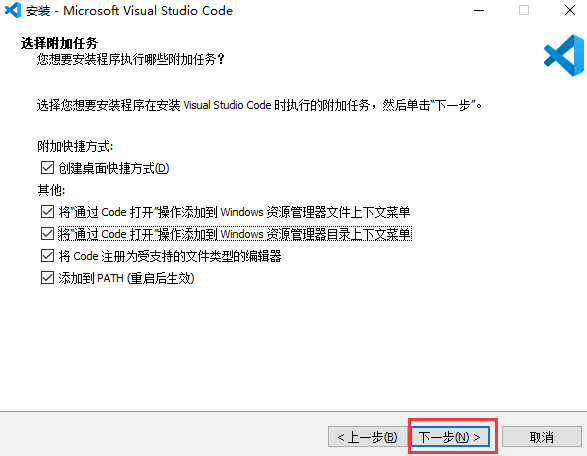
8、根据自己的需求进行勾选,勾选完单击【下一步】。

【创建桌面快捷方式】:在桌面创建VScode快捷方式。
【将“通过Code打开”操作添加到Windows资源管理器文件上下文菜单】:选中一个文件鼠标右键可以通过VScode打开文件。
【将“通过Code打开”操作添加到Windows资源管理器目录上下文菜单】:选中一个文件夹鼠标右键可以通过VScode打开文件夹。
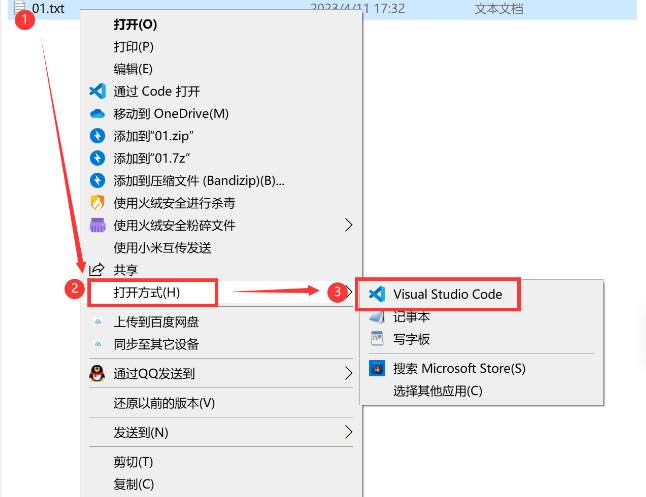
【将Code注册为受支持的文件类型的编辑器】:对于受支持的文件类型的文件,鼠标右键选择“打开方式”,可以通过“Vscode”打开。

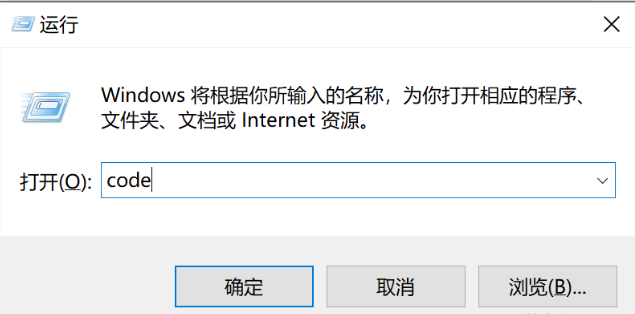
【添加到PATH】:添加VScode文件夹里的bin目录到PATH环境变量里,添加完以后可通过系统命令输入code直接启动VScode。

9、单击【安装】进行安装。

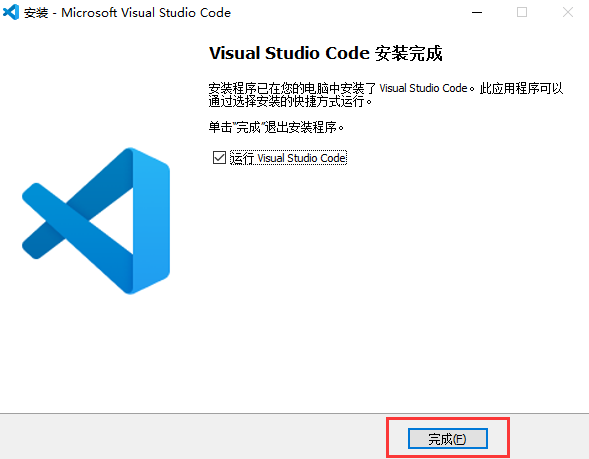
10、安装完成后单击【完成】启动。

## 三、VS code配置
插件下载完之后,大家可以根据自己的需求下载插件,这里推荐我用的比较顺手的几个。
### 1、下载汉化包
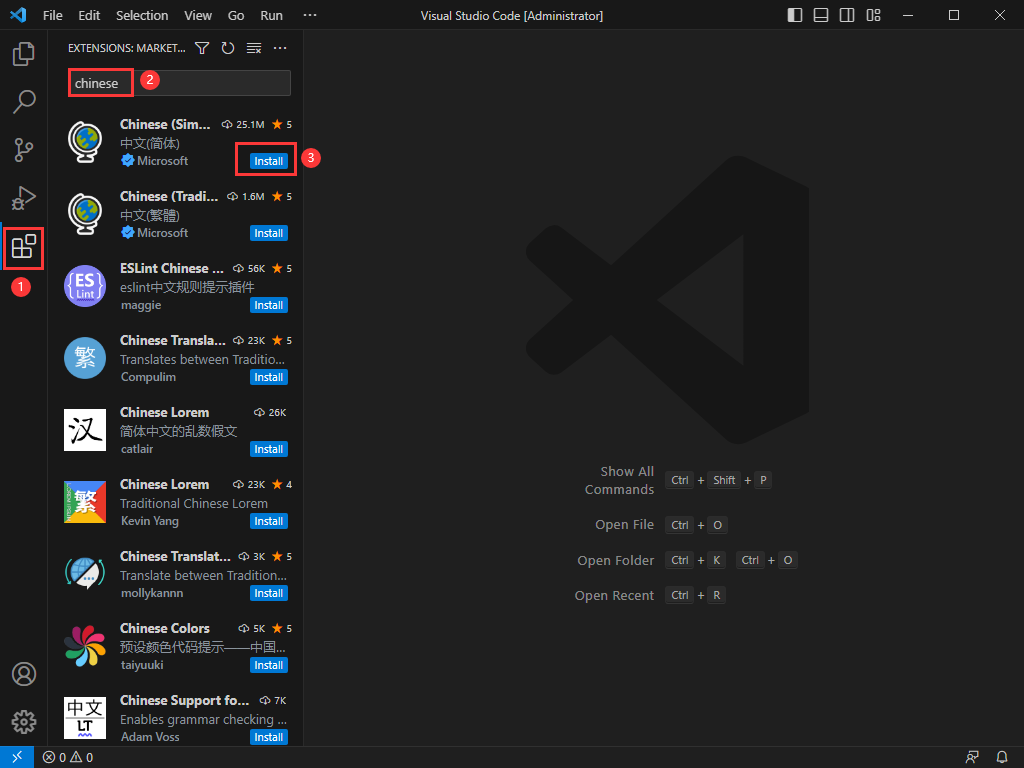
点击扩展,在搜索栏搜索Chinese,选择Chinese中文简体点击【Install】进行安装。(建议少用,多看英文,这是一位优秀的程序员走向成功的标志性成长。)

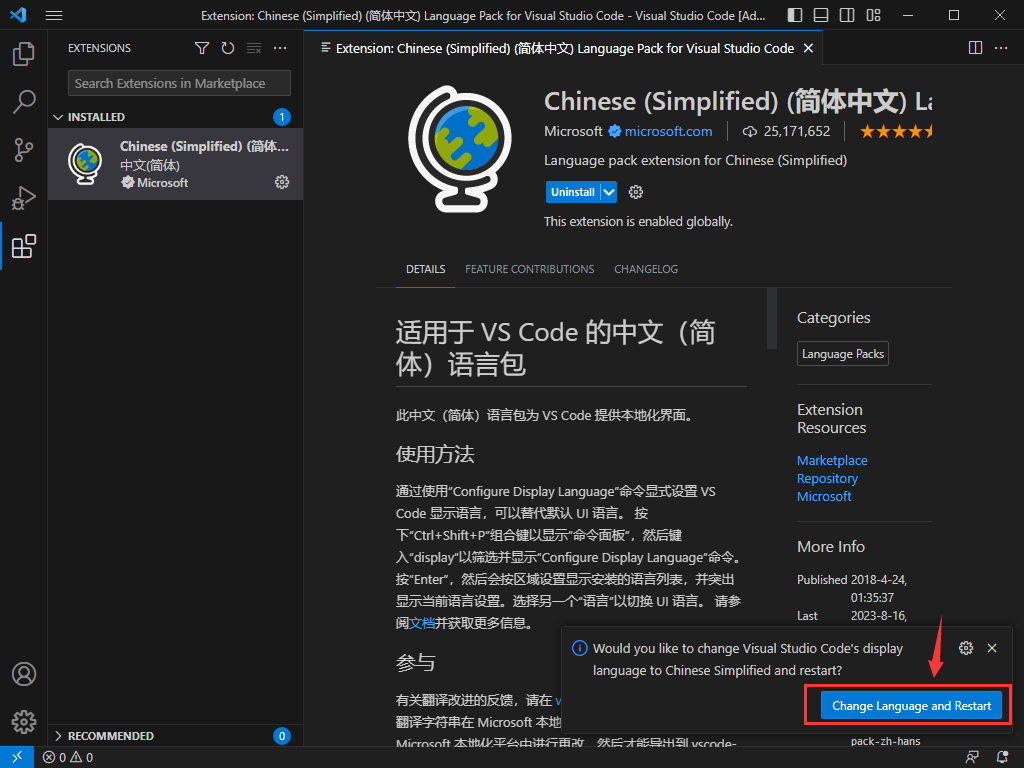
安装完后单击【Change Language and Restart】重启VScode软件,刷新一下就变成中文简体了。

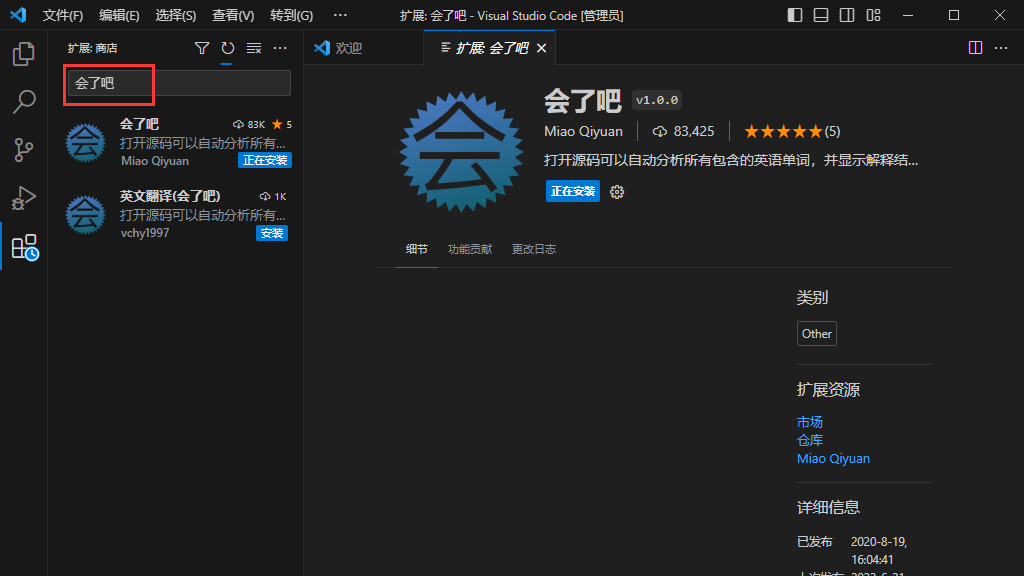
### 2、下载【会了吧】
插件在搜索栏里搜索【会了吧】,这个是在你敲代码时会自动识别你敲的单词进行翻译,如果你有一个单词不认识,可以点进“会了吧”看看翻译,对英语基础差的人很友好。

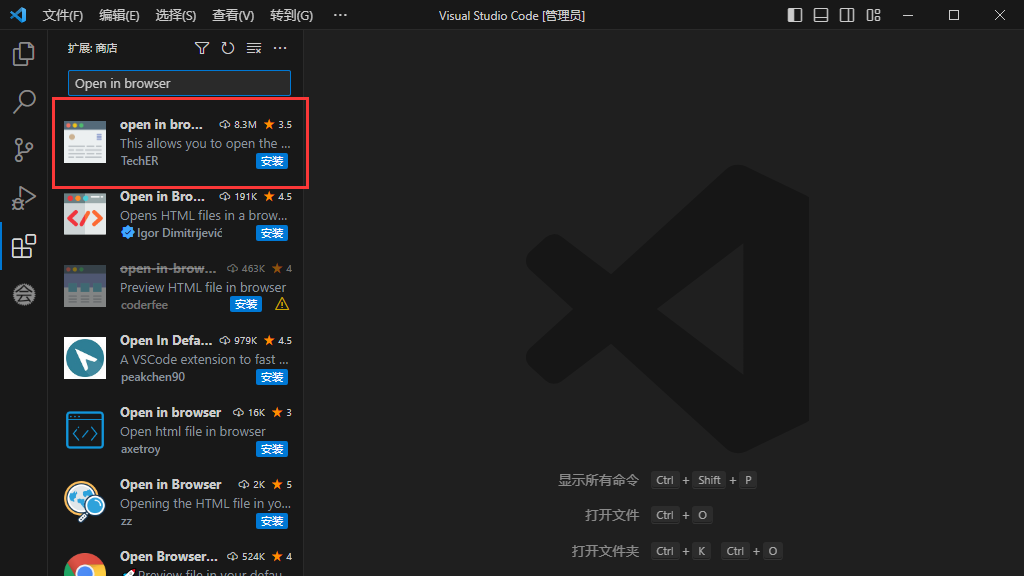
### 3、下载【Open in browser】插件
这个是用来运行代码,并且在浏览器打开,查看运行效果的,这个插件必须下,否则当你写完HTML网页时你无法运行,无法预览页面,不信你可以先试试能不能运行再回来下载。

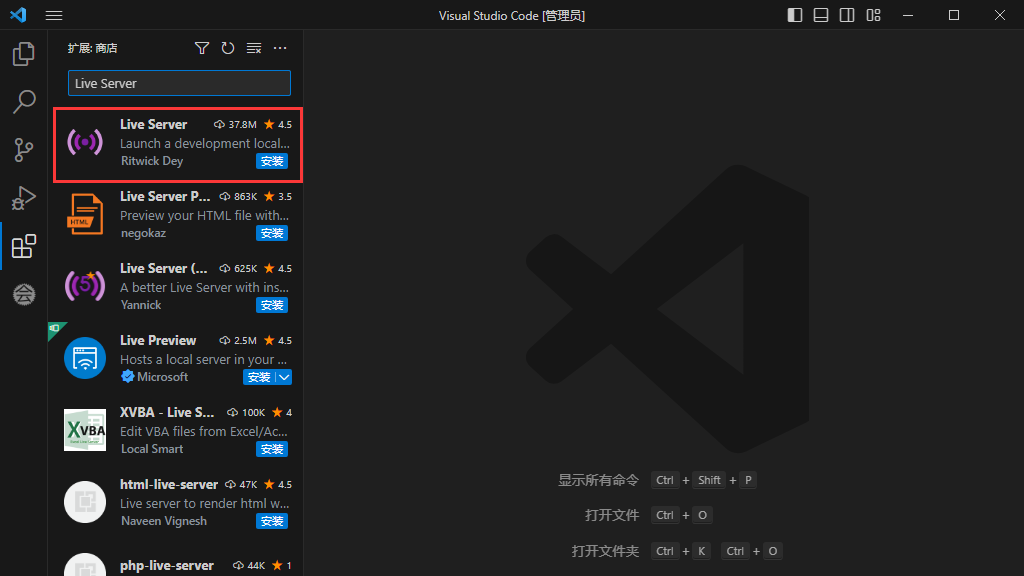
### 4、下载【Live Server】插件
这个是用于实时预览运行效果,当你使用open in browser运行代码时,只要你的代码有改变,你就需要手动刷新重新预览页面运行结果,而Live Server是自动刷新运行结果,非常方便,非常滴银性!

>想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手
## 四、用VScode编写HTML代码
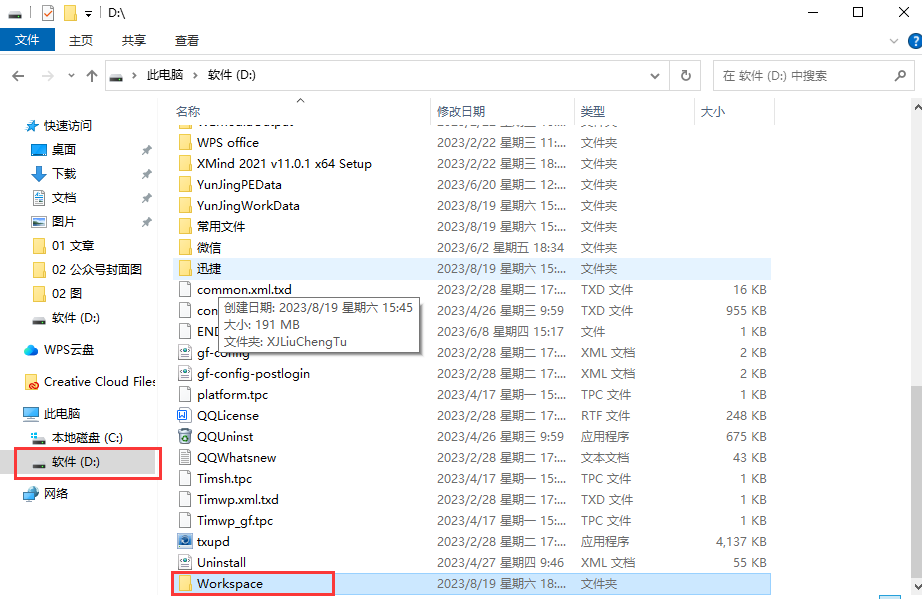
1、先去D盘里创建一个新文件夹取名叫“Workspace”(名字随便取名)。

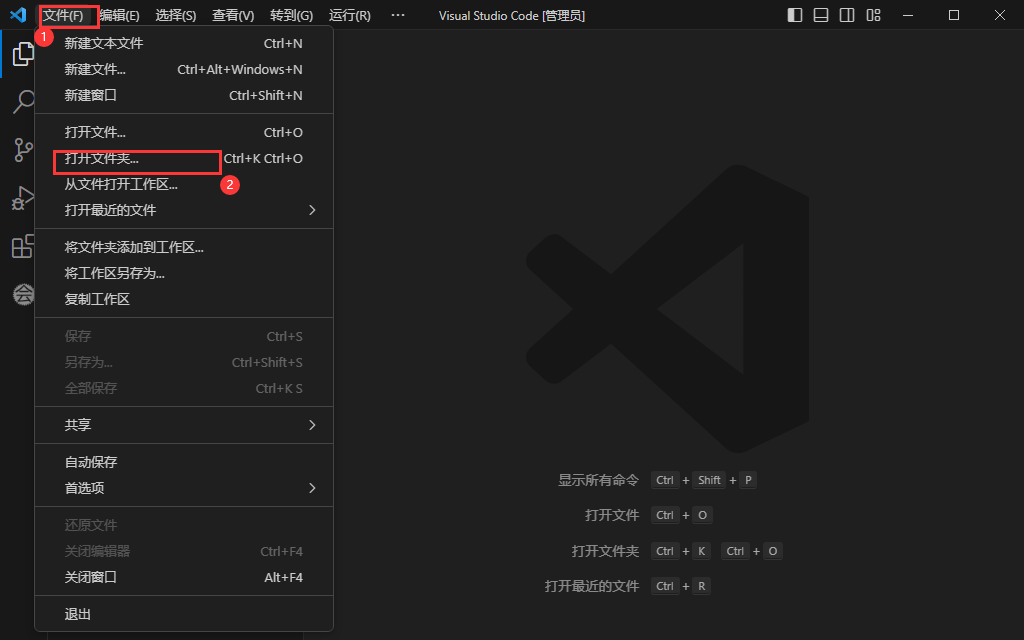
2、进入VScode找到左上角的文件选择点击打开文件夹。

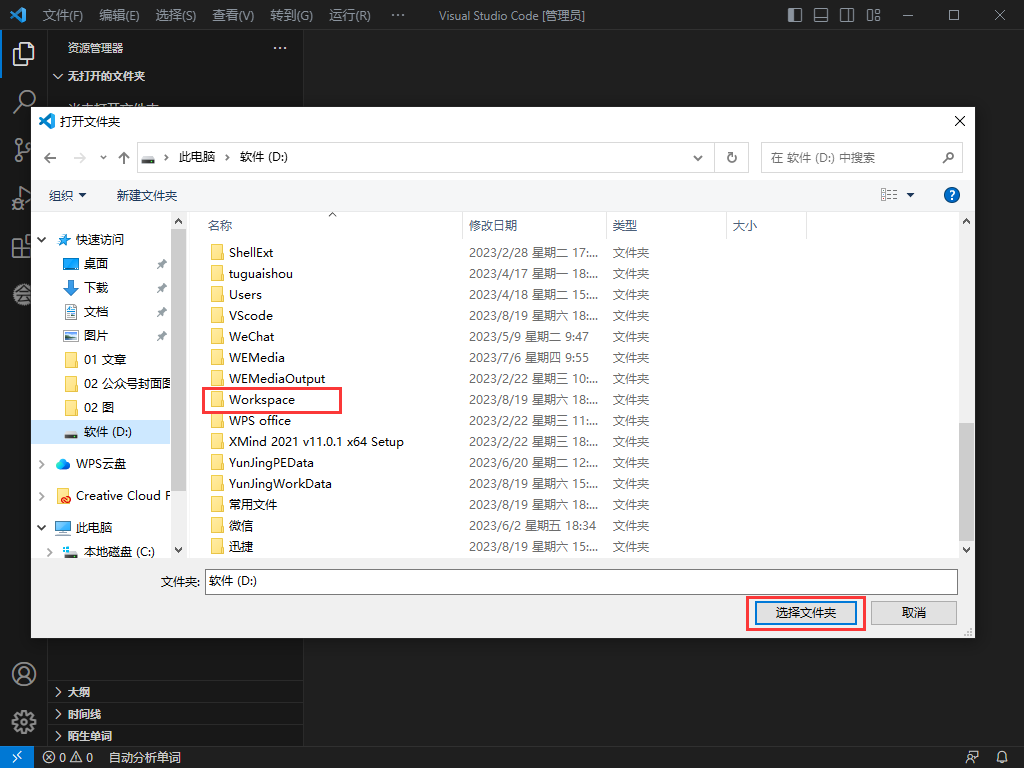
3、找到刚刚创建的“workspace”文件夹,单击【选择文件夹】。

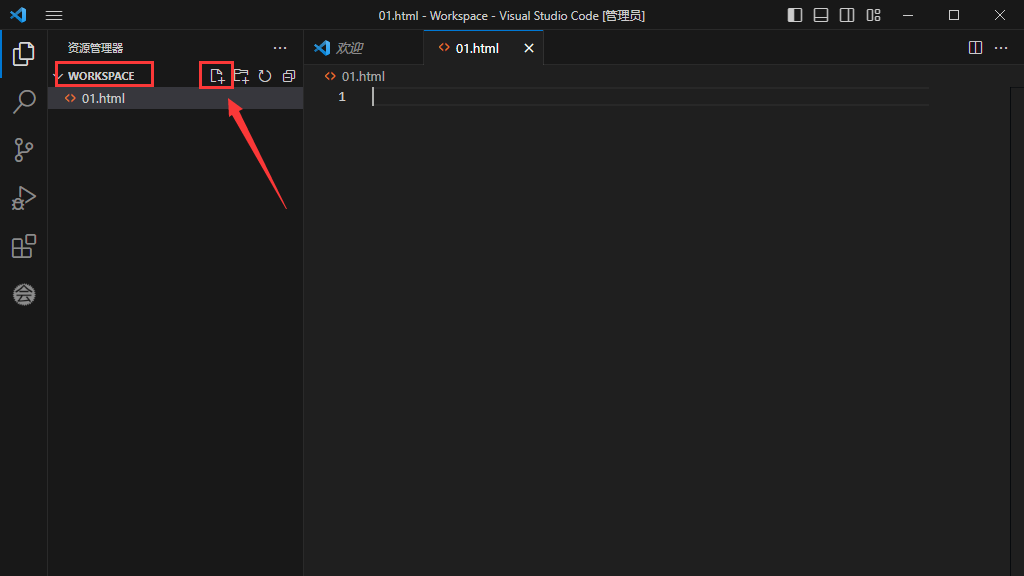
4、找到WORKSPACRE,点击新建文件,名字输入“01.html”,然后点击回车键创建。

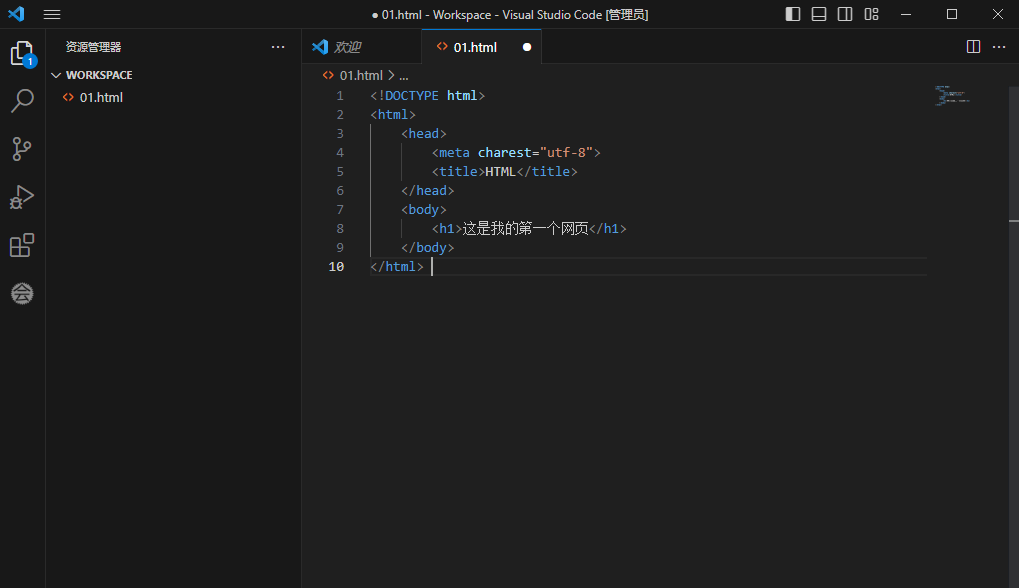
5、在刚刚创建的01.html文件下输入以下代码。
```
<!DOCTYPE html>
<html>
<head>
<meta charest="utf-8">
<title>HTML</title>
</head>
<body>
<h1>这是我的第一个网页</h1>
</body></html>
```

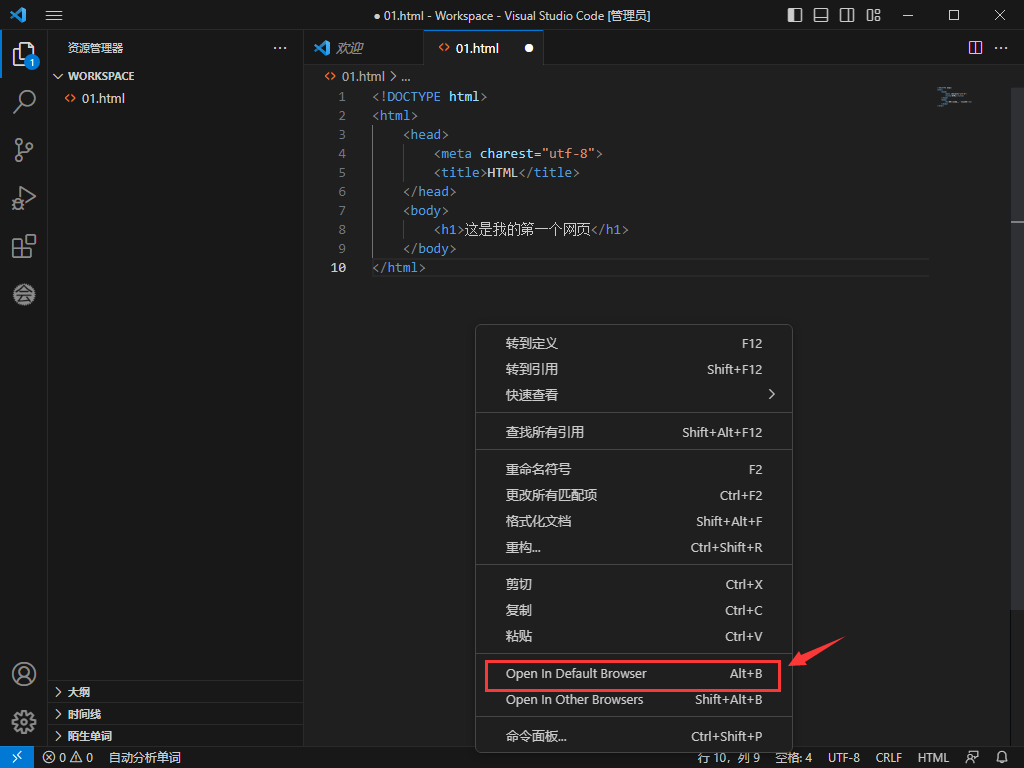
6、鼠标右击空白处单击【Open In Default Browser】查看运行结果。

7、运行结果如下。

以上就是常用的前端开发工具VS code的下载和安装教程了,你的第一个HTML网页运行成功了吗?
一个高效的HTML开发工具和环境是每个前端开发者的得力助手。通过合理选择工具、配置环境、使用框架和库、以及不断的调试和测试,你可以将创意转化为现实,构建出令人惊叹的网页。记住,技术永远在变,唯有不断学习和实践,才能让你在这个数字世界中游刃有余。
- 请尽量让自己的回复能够对别人有帮助
- 支持 Markdown 格式, **粗体**、~~删除线~~、
`单行代码` - 支持 @ 本站用户;支持表情(输入 : 提示),见 Emoji cheat sheet
- 图片支持拖拽、截图粘贴等方式上传

