在HTML的世界里,一切都是由容器和内容构成的。容器,就如同一个个盒子,用来装载各种元素;而内容,则是这些盒子里的珍宝。理解了这一点,我们就迈出了探索HTML布局的第一步。
在HTML中,布局标签主要用于控制页面的结构和样式。本文将介绍一些常用的布局标签及其使用方法,并通过代码示例进行演示。
## 一、理解布局的重要性
布局在我们前端开发中担任什么样的角色呢?想象一下,你面前有一堆散乱的积木,无序地堆放在那里。

而你的任务,就是将这些积木按照图纸拼装成一个精美的模型。HTML布局标签的作用就像那张图纸,它指导浏览器如何正确、有序地显示内容和元素,确保网页的结构和外观既美观又实用。
下面我们就来看看在HTML中常用的基础布局标签有哪些,如何使用这些布局标签完成我们的开发目标。
## 二、常用的布局标签
### 1、div标签
div标签是一个块级元素,它独占一行,用于对页面进行区域划分。它可以包含其他HTML元素,如文本、图片、链接等。通过CSS样式可以设置div的布局和样式。
示例代码:
```
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div>这是一个div元素
</div>
</body>
</html>
```
运行结果:
### 2、span标签
span标签是一个内联元素,它不独占一行,用于对文本进行区域划分。它主要用于对文本进行样式设置,如字体、颜色等。与div类似,span也可以包含其他HTML元素。
示例代码:
```
<!DOCTYPE html>
<html>
<head>
<style>
.text {
color: blue;
font-size: 20px;
}
</style>
</head>
<body>
<p>这是一个<span>span元素</span>。</p>
</body>
</html>
```
运行结果:

### 3、table标签
table标签用于创建表格,它包含多个tr(行)元素,每个tr元素包含多个td(单元格)或th(表头单元格)元素。
table 定义一个表格,tr定义表格中的行,而 td 则定义单元格。通过这三个标签,我们可以创建出整齐划一的数据表,让信息的展示更加直观明了。
需要注意的是:
- table和/table标记着表格的开始和结束。
- tr和/tr标记着行的开始和结束,几组表示该表格有几行。
- td和/td标记着单元格的开始和结束,表示这一行中有几列。
示例代码:
```
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
```
运行结果:

### 4、form标签
form标签的主要作用是定义一个用于用户输入的HTML表单。这个表单可以包含各种输入元素,如文本字段、复选框、单选按钮、提交按钮等。
form元素可以包含以下一个或多个表单元素:input、textarea、button、select、option、optgroup、fieldset、label和output等。
示例代码:
```
<!DOCTYPE html>
<html>
<head>
<style>
form {
display: flex;
flex-direction: column;
}
</style>
</head>
<body>
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<br>
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
```
运行结果:

### 5、列表标签
#### 1)无序列表
- 指没有顺序的列表项目
- 始于ul标签,每个列表项始于li
- type属性有三个选项:disc实心圆、circle空心圆、square小方块。 默认属性是disc实心圆。
示例代码:
```
<!DOCTYPE html>
<htmml>
<head>
<meta charst = "UTF-8">
<title>html--无序列表</title>
</head>
<body>
<ul>
<li>默认的无序列表</li>
<li>默认的无序列表</li>
<li>默认的无序列表</li>
</ul>
<ul>
<li type = "circle">添加circle属性</li>
<li type = "circle">添加circle属性</li>
<li type = "circle">添加circle属性</li>
</ul>
<ul>
<li type = "square">添加square属性</li>
<li type = "square">添加square属性</li>
<li type = "squaare">添加square属性</li>
</ul>
</body>
</html>
```
运行结果:

也可以使用CSS list-style-type属性定义html无序列表样式。
#### 2)有序列表
- 指按照字母或数字等顺序排列的列表项目。
- 其结果是带有前后顺序之分的编号,如果插入和删除一个列表项,编号会自动调整。
- 始于ol标签,每个列表项始于li。
示例代码:
```
<ol>
<li>默认的有序列表</li>
<li>默认的有序列表</li>
<li>默认的有序列表</li>
</ol>
<ol type = "a" start = "2">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
<li value ="20">第四项</li>
</ol>
<ol type = "Ⅰ" start = "2">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
</ol>
```
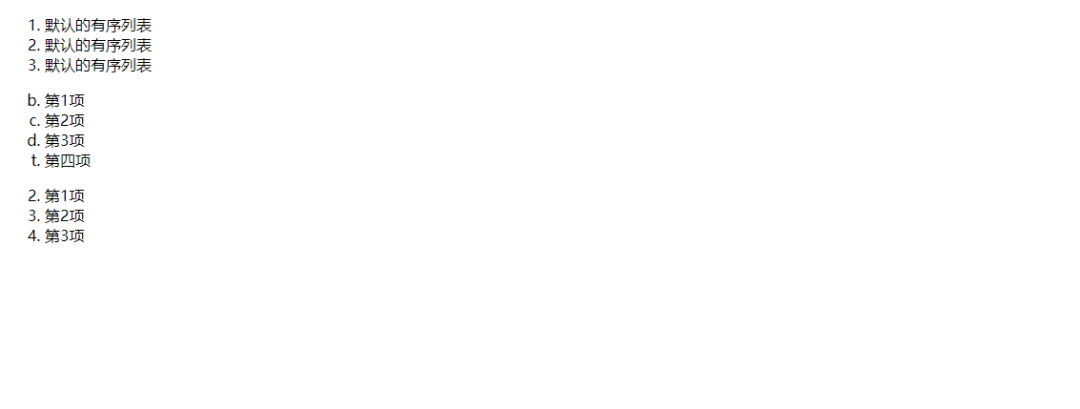
运行结果:

同样也可以使用CSS list-style-type属性定义html有序列表样式。
>想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手
#### 3)自定义列表
- 自定义列表不仅仅是一列项目,而是项目及其注释的组合。
- 以dl标签开始。每个自定义列表项以dt开始。每个自定义列表项的定义以dd开始。
- 用于对术语或名词进行解释和描述,自定义列表的列表项前没有任何项目符号。
基本语法:
```
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
</dl>
<dl>即“definition list(定义列表)”,
<dt>即“definition term(定义名词)”,
而<dd>即“definition description(定义描述)”。
```
示例代码:
```
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置</dd>
</dl>
```
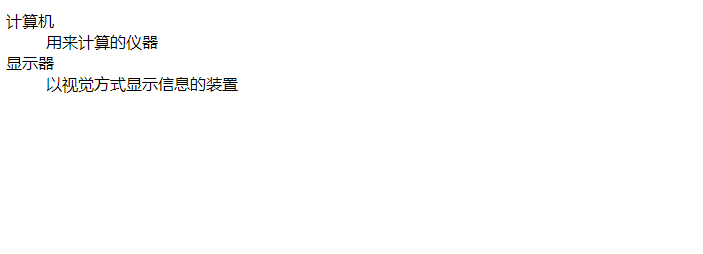
运行结果:

以上就是HTML中常用的布局标签及其使用方法。在实际开发中,还可以结合CSS和JavaScript来实现更复杂的布局和交互效果。
掌握了这些HTML常用布局标签,你已经拥有了构建网页的基础工具。记住,好的布局不仅需要技术,更需要创意和对细节的关注。现在,打开你的代码编辑器,开始你的布局设计之旅吧!
- 请尽量让自己的回复能够对别人有帮助
- 支持 Markdown 格式, **粗体**、~~删除线~~、
`单行代码` - 支持 @ 本站用户;支持表情(输入 : 提示),见 Emoji cheat sheet
- 图片支持拖拽、截图粘贴等方式上传

